In this Kata we will demystify accessibility.
Terminology
A11y = Accessibility.
Why:
- A, then 11 letters (ccessibilit) and a y.
- Easier to type.
- Ally, “one that is associated with another as a helper”
Story
Imagine Alex, a pizza enthusiast who uses a screen reader. Alex loves trying new toppings but sometimes finds online forms frustrating. Alex wants to order a customized pizza online. Alex needs the website to be fully accessible so they can easily navigate and select their preferred pizza, toppings, and delivery options, just like any other customer. Alex values their independence and wants to place their order without relying on assistance.
Kata guidelines
In this Kata we will build up a web form for Alex to use. The aim of the Kata is to explore the basics of accessibility issues and concerns starting from a blank page. We will step through with suggestions on how to implement it, but on repeats of the Kata we encourage you to experiment with different ways of implementing the behaviours required.
The Kata
Move 1
Create an empty web page. Use an accessibility tool to understand the structure, and a screen reader to hear the page.
Example
Create an empty HTML page in an editor of your choice. I will be using VS Code.
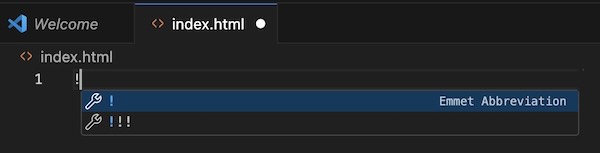
Pro tip: If your editor supports emmet commands, simply create an html file and type ! followed by a return.

Listen to the page. For this I will be using the safari browser on a mac and voice over.
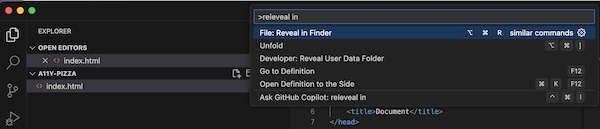
To open the html page, we can reveal the page in finder on mac, explorer on windows. This can be done via the command pallet, command shift + p on mac, cntr shift + p on windows, and type “reveal in”.

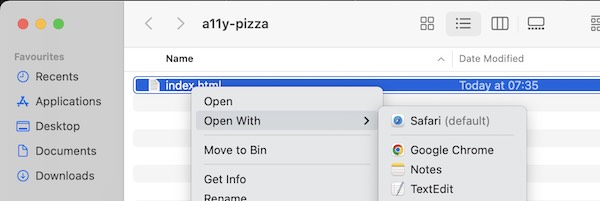
Now you can use the “open with” functionality to open it in your browser of choice.

WebAIM has a really good article describing Voice Over
If you are on a windows machine you will need to install a screen reader. NVDA is a popular free one. Again WebAIM has an article describing NVDA
I recommend spending a little time with them now. Since there is nothing on our page, we won’t be able to do anything with our pizzas, but get used to switching it on, installing whatever needs to be installed and changing the settings.
Note in safari WebAIM recommends “You must enable full keyboard accessibility before testing with Safari. In the Safari menu, select Preferences > Advanced > Accessibility and check Press Tab to highlight each item on a webpage.” ( preferences has been renamed Safari > Settings)